Dependencies (conditions)
Conditions can be inserted for each form field (under the “Build” tab) as to when this field should be displayed.
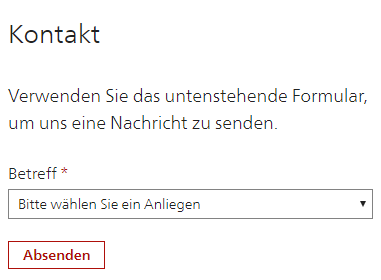
A good example of this is the SRK Aargau contact form ( https://www.srk-aargau.ch/kontakt ). In order not to confront the user with a form that is too long and thus possibly scare them off, the user's request is first queried:

Depending on the request, the necessary fields are then displayed that the user has to fill out. In the case of an address change, these are, for example, the old and the new address. For a simple contact request, only the usual contact fields are displayed.
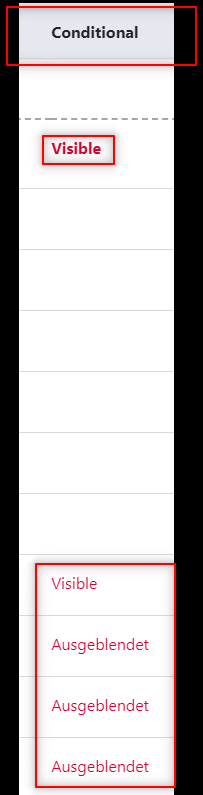
The conditions of the dependencies can be seen under the “Conditional” column in the “Build” tab.

By clicking on an existing condition, you can edit it straight away.
Add new condition
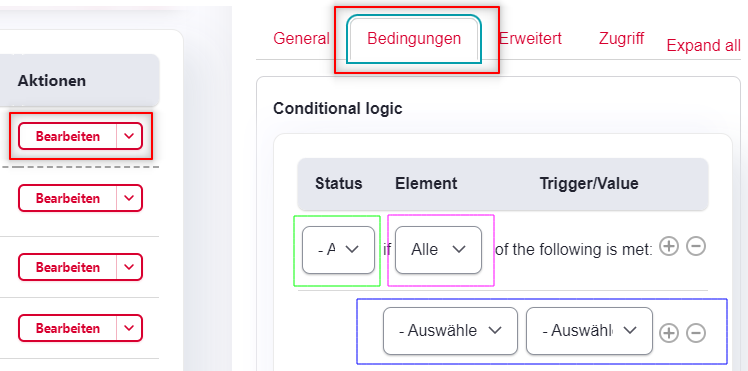
To add a new condition, you must edit the desired form field and then switch to “Conditions” in the right column:

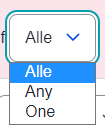
A condition always consists of 2 parts: the condition (blue) and the effect (green). The effect (e.g. hiding or showing the field) is carried out if the condition (e.g. a certain selection has been made) is fulfilled. You can also select (pink) whether all, no matter how many or exactly one condition must be fulfilled.

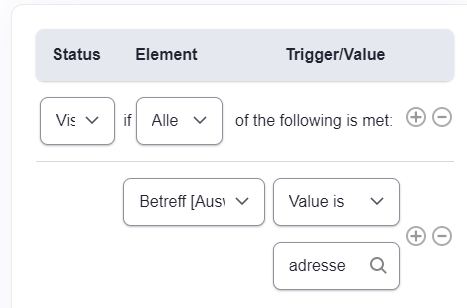
Example 1:

The field is only displayed if the value “address” was selected in the referenced “Subject” field. If a different selection has been made in the mentioned field, this field will not be displayed.
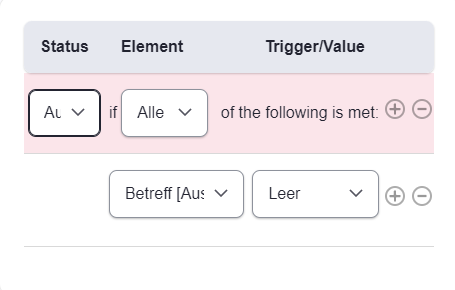
Example #2:

The field is hidden if the referenced “Subject” field is empty. As soon as a value has been entered or a selection has been made in the field mentioned, this field appears.