Page d'accueil // Landing Page
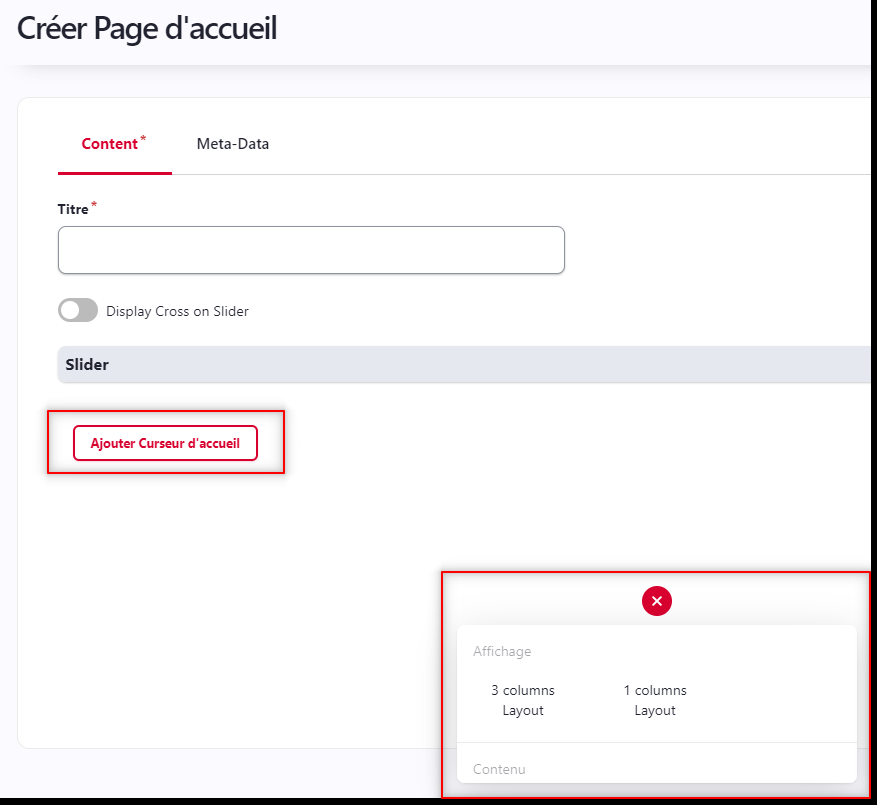
Le type de contenu « Page d'accueil » est structuré quelque peu différemment des autres pages. Après avoir choisi le titre, deux éléments peuvent être ajoutés :
- Curseur d'accueil : grands et larges curseurs en haut de la page. Vers les instructions
- Columns Layout (avec le symbole +) : définit le reste de la page. Instructions voir ci-dessous

Disposition des colonnes
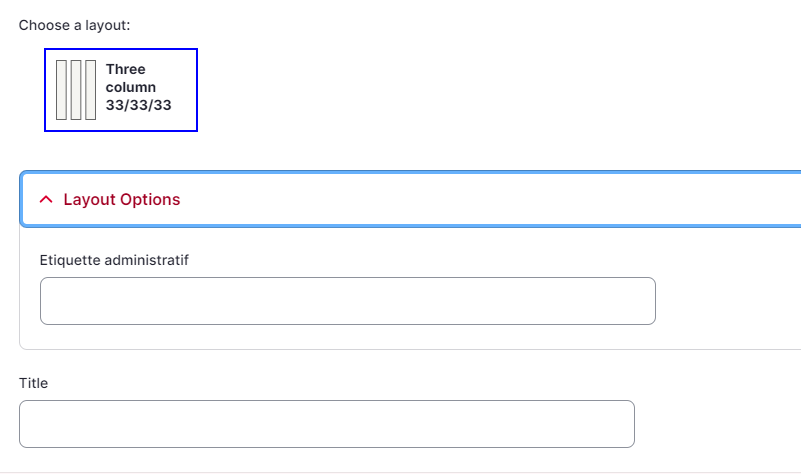
Avec l'aide de la disposition des colonnes, le contenu sous le curseur peut être structuré en trois colonnes (disposition à 3 colonnes) ou en une colonne (disposition à 1 colonne). Chacun de ces layouts peut être pourvu d'une etiquette administratif (n'apparaît pas sur la page elle-même) ainsi que d'un titre (apparaît sur la page) :

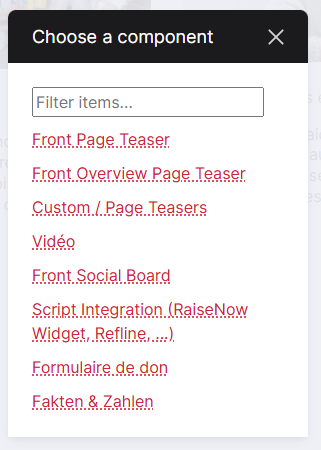
Après avoir créé une telle mise en page, les contenus proprement dits peuvent être placés. Pour cela, il suffit de cliquer sur le plus dans la colonne correspondante, et la sélection suivante apparaît (à chaque fois avec un lien vers des informations supplémentaires, si disponibles) :
- Front Page Teaser : crée le teaser d'une sous-page souhaitée.
- Front Overview Page Teaser : Crée l'accroche d'une Overview Page (1x grande accroche de la première entrée et 2x accroches minimisées des entrées suivantes)
- Custom / Page Teaser : pour créer des teasers personnalisés
- Vidéo : Pour intégrer une vidéo (à partir de la médiathèque)
- Front Social Board : peut être utilisé pour l'intégration de walls.io (ou de toute autre iframe). Pour plus d'informations, il vous suffit de contacter le team Digital Solutions.
- Script Integration (RaiseNow Widget, Refline, ...) : Cet élément permet d'intégrer le widget RaiseNow (ou un autre script) sur le template.
- Formulaire de don: Teaser pour le formulaire de don de RaiseNow
- Fakten & Zahlen: Élément pour afficher un icône / image et texte (Faits et chiffres)

Limiter la structure du menu à cette page
Sous les métadonnées de la landing page, il est possible d'activer l'option "Nur untergeordnete Menüpunkte anzeigen". Cela permet d'adapter la structure du menu de manière à ce que seules les pages secondaires de cette page soient affichées.
En téléchargeant un logo, il est en outre possible d'afficher un logo différent pour cette page (et toutes ses sous-pages).