Front page (landing page)
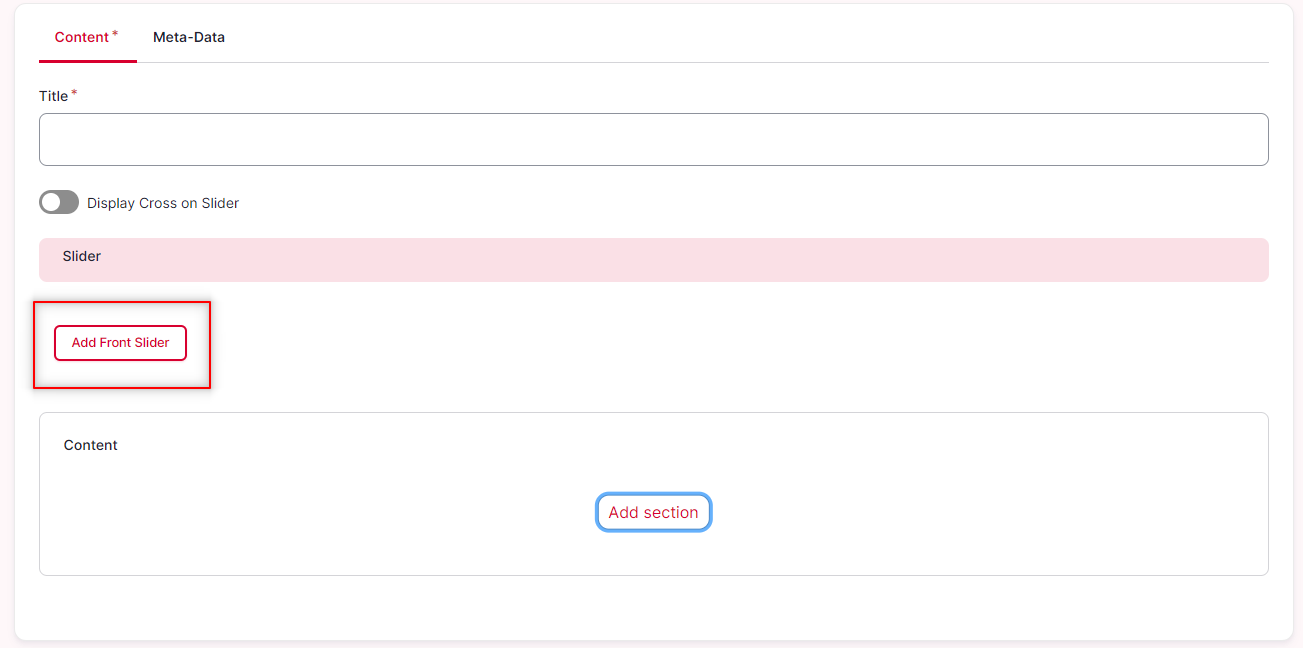
The “Homepage” content type is structured slightly differently than other pages. After choosing the title, two elements can be added:
- Front Slider: Large, wide sliders at the top of the page. See instructions
- Columns Layout (with the "Add section" button): Defines the rest of the page. Instructions see below

Column layout
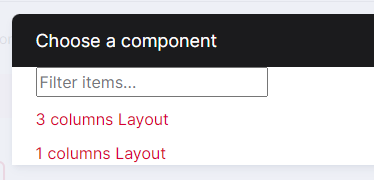
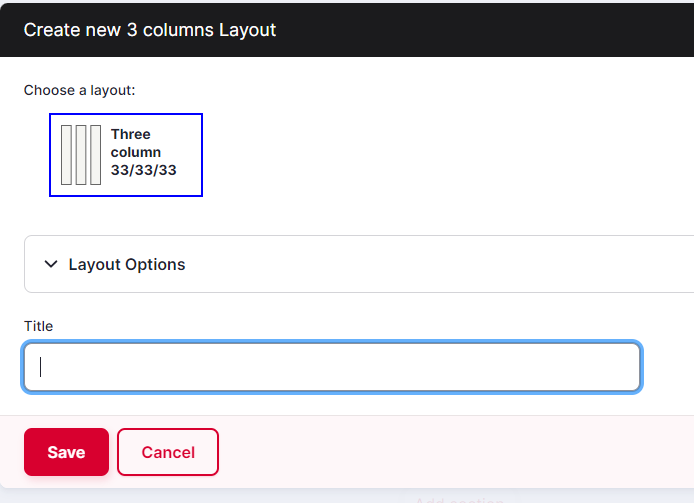
Using the column layout, the content below the slider can be structured in three columns (3 columns layout) or in one column (1 columns layout). Each of these layouts can be provided with an administrative label (does not appear on the page itself) and a title (appears on the page):


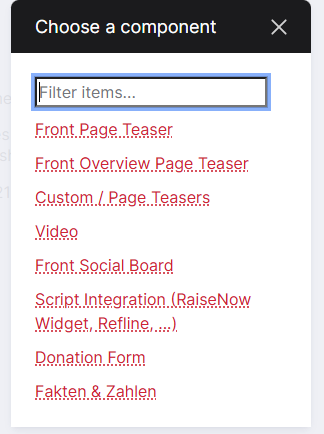
After creating such a layout, the actual content can be placed. All you have to do is click on the plus in the corresponding column, then the following selection will appear (each linked to further information where available):
- Front Page Teaser: Creates the teaser of a desired subpage.
- Front Overview Page Teaser: Creates the teaser of an overview page (1x large teaser of the first entry and 2x minimized teasers of the following entries)
- Custom / Page Teasers: This can be used to create a custom teaser
- Video: To integrate a video (from the media library)
- Front Social Board: Can be used for walls.io integration. For further information, simply contact the SRC Digital Solutions team.
- Script Integration (RaiseNow Widget, Refline, ...): With this element the RaiseNow Widget (or another script) can be integrated into the template
- Donation Form: Teaser for the RaiseNow Widget (only within Swiss RC)
- Fakten & Zahlen: Element with Image / Icon and text

Limit menu structure to this page / different logo
It is possible to activate the option “Nur untergeordnete Menüpunkte anzeigen” in the meta-data tab of the page. This will adjust the menu structure so that only the subpages of this page are displayed.
By uploading a logo, it is also possible to display a different logo for this page (and all subpages of it).