Bilder erfassen mit Fokus auf SEO
Beim Hochladen von Bildern muss darauf geachtet werden, die für SEO relevanten Felder auszufüllen. Hier finden Sie den kompletten Ablauf zum Hochladen eines Bildes mit Hinweisen auf welche Felder besonders geachtet werden muss.
1. Dateiname
Als ersten Schritt benötigen Sie das Bild, welches Sie hochladen möchten, als Datei auf Ihrem Computer.
Mood Image: Min. 3000px breit., 150dpi
Sharing Image: 1200 x 630px , 150dpi
Infobox Image: 800 x 800px , 150dpi
Kontaktbox Image: 800 x 800px , 150dpi
Image Element: 1920 x 1080px , 150dpi
Product Teaser Background: min. 3000px breit , 150dpi
Product Teaser: 800 x 1131px, 150dpi
Details zu den einzelnen Elementen finden Sie unter Content Elements
Achten Sie auf die Bildspezifikationen und benennen Sie die Bilddatei auf Ihrem Computer möglicht aussagekräftig. Erwähnen Sie, wenn möglich, das primäre Keyword der Seite im Dateiname.
patientenverfuegung.jpg
testament-mood.jpg
...
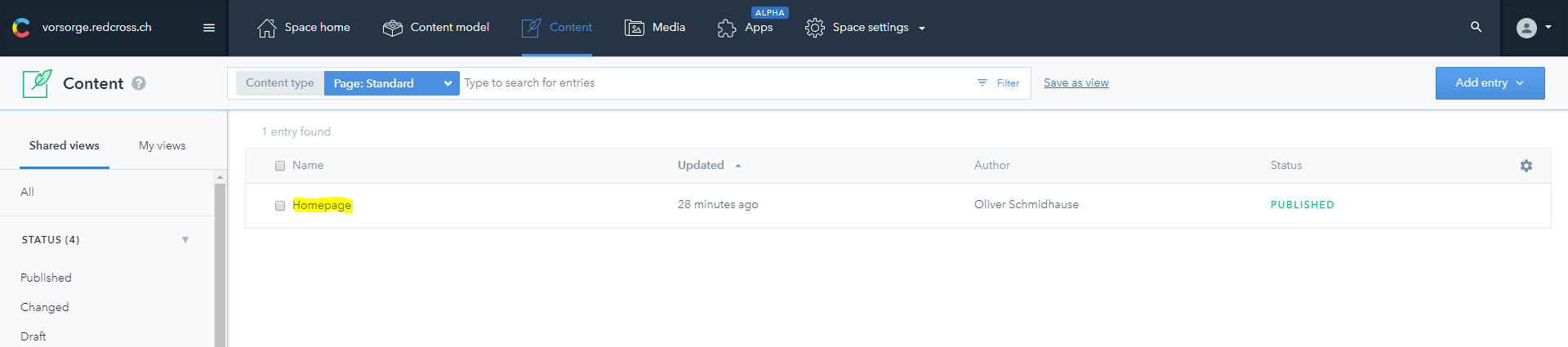
2. Gewünschte Seite auswählen
Um das Bild an die gewünschte Stelle zu platzieren, navigieren Sie zur entsprechenden Stelle. Wählen Sie in Contentful die Seite, auf der Sie ein neues Bild hinzufügen möchten.

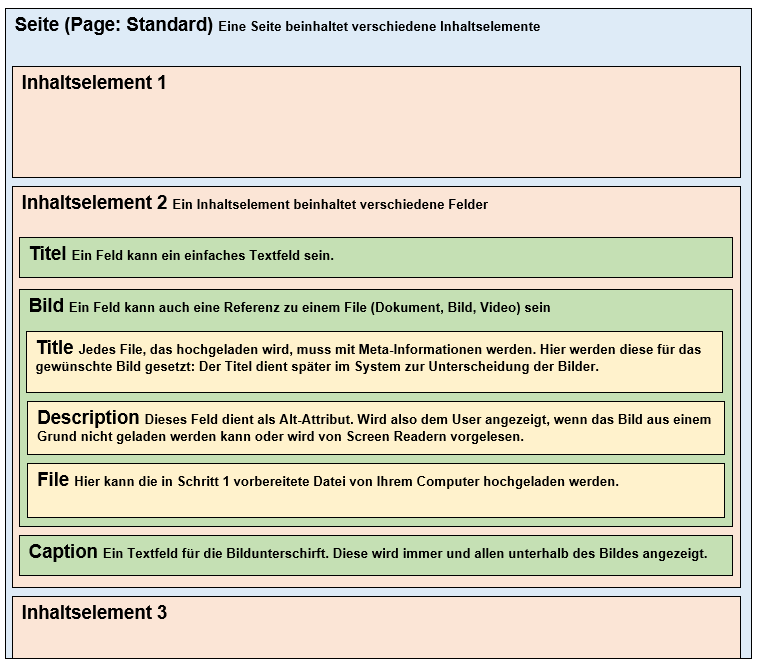
Die Seite ist die oberste Ebene unserer Struktur (blau). Auf einer Seite gibt es verschiedene Elemente (rot), welche wiederum Felder oder aber auch andere Elemente enthalten können. So baut sich die Seite modular auf. Ich habe versucht, das Schema zu visualisieren:

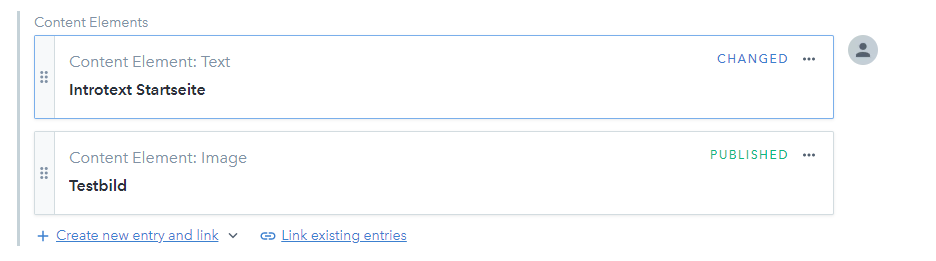
3. Gewünschtes Element wählen
Jedes Element besteht aus unterschiedlichen Feldern (grün). Einige davon beinhalten auch die Möglichkeit ein Bild darzustellen. Wählen Sie das zu bearbeitende Element oder erstellen Sie ein neues Element über Create new entry and link.

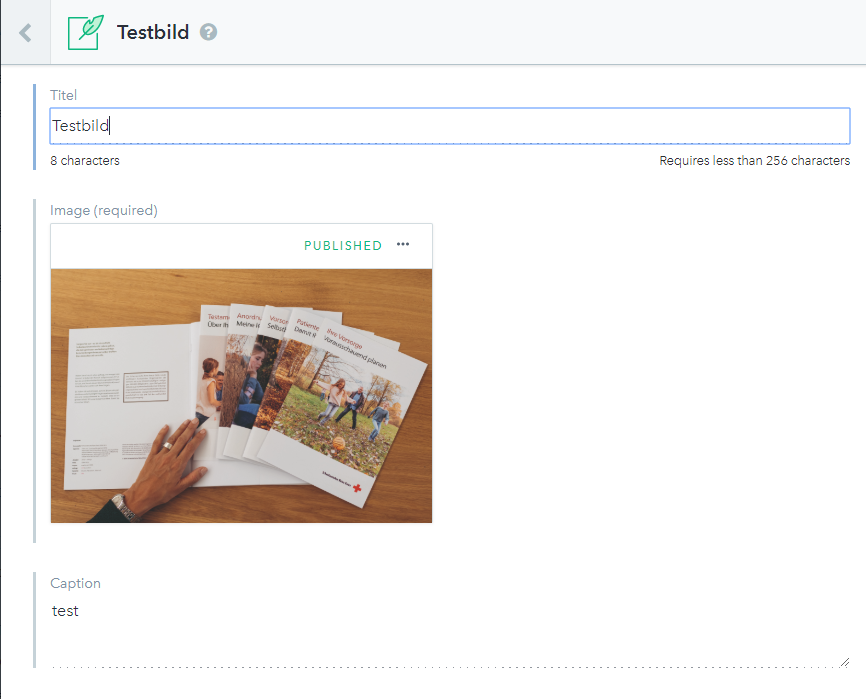
4. Einstellungen zum Element vornehmen
Wählen Sie das gewünschte Element und füllen Sie die Informationen aus:
Titel: Erscheint oberhalb des Bildes als Titel
Caption: Bildbeschrieb: Erscheint unterhalb des Bildes.
Image: Hier wird ein Bild hinterlegt. Ein Bild besteht aus einem Titel, einem Alt-Text und einer Datei.

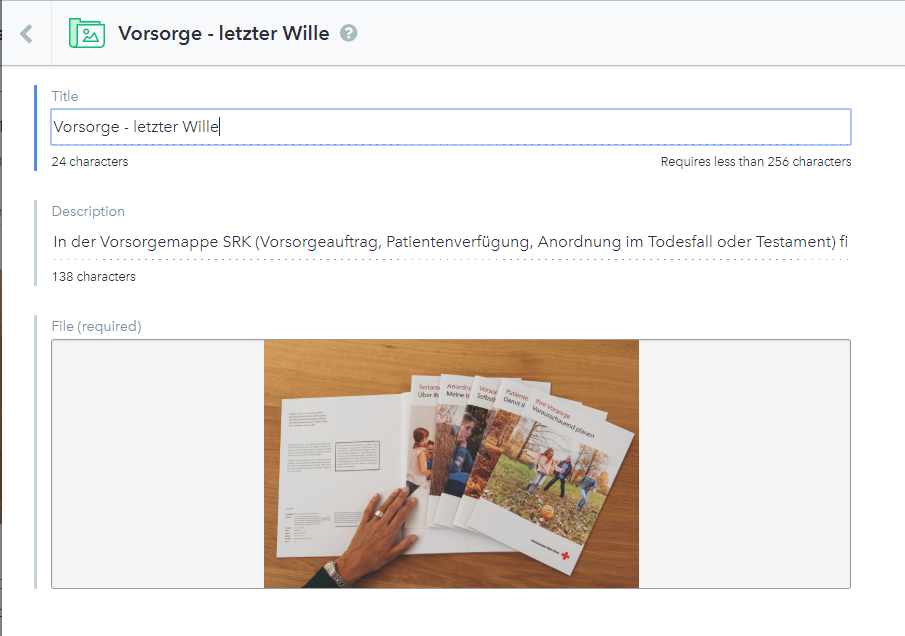
5. Einstellungen zum Bild vornehmen
Wählen sie das gewünschte Bild und füllen Sie die entsprechenden Informationen aus:
Title: Dient als interner Titel im System
Description: Dieses Feld dient als Alt-Attribut. Wird also dem User nur angezeigt, wenn das Bild aus einem Grund nicht korrekt geladen werden kann oder wird auch von Screen Readern für sehbehinderte Menschen vorgelesen.
File: Hier wird das eigentliche File aus Schritt 1 hochgeladen